How To Monitor Responsive Web Design With Google Analytics

The Importance of Responsive Web Design
In today's digital age, it is crucial for businesses to have a website that is accessible and user-friendly across various devices and screen sizes. This is where responsive web design comes into play, ensuring that your website adapts seamlessly to different platforms, including desktops, laptops, tablets, and smartphones.
Why Monitor Responsive Web Design?
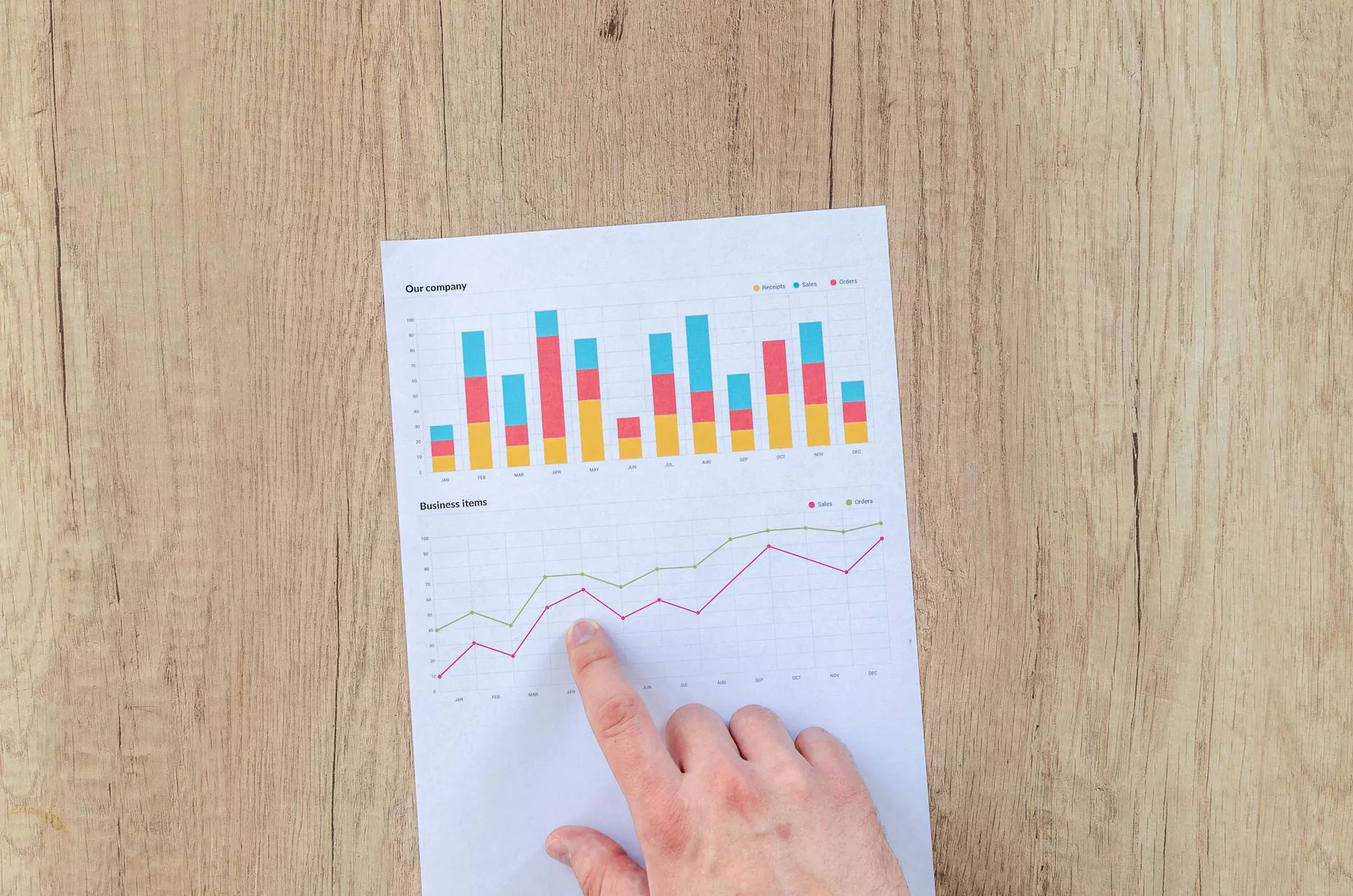
While having a responsive web design is essential, it's equally important to continuously monitor and analyze its performance. Monitoring your responsive web design allows you to identify potential issues, optimize user experience, and drive better results. Google Analytics, a powerful web analytics tool, provides valuable insights into how your responsive website is performing, allowing you to make data-driven decisions.
Getting Started with Google Analytics
Before you can start monitoring your responsive web design with Google Analytics, you need to have it set up on your website. If you haven't done so already, follow these steps:
- Create a Google Analytics account or sign in if you already have one.
- Add your website to your Google Analytics account by following the provided instructions.
- Copy and paste the tracking code onto every page of your website, preferably just before the closing