Unlocking Potential: The Essential Role of Visual Storyboards in Business

In the dynamic world of business, effective communication is the cornerstone of success. One of the most innovative tools that can transform this communication is the visual storyboard. This article delves into the significance of visual storyboards in the realms of graphic design and web design, revealing how they can enhance project workflows and drive business success.
What is a Visual Storyboard?
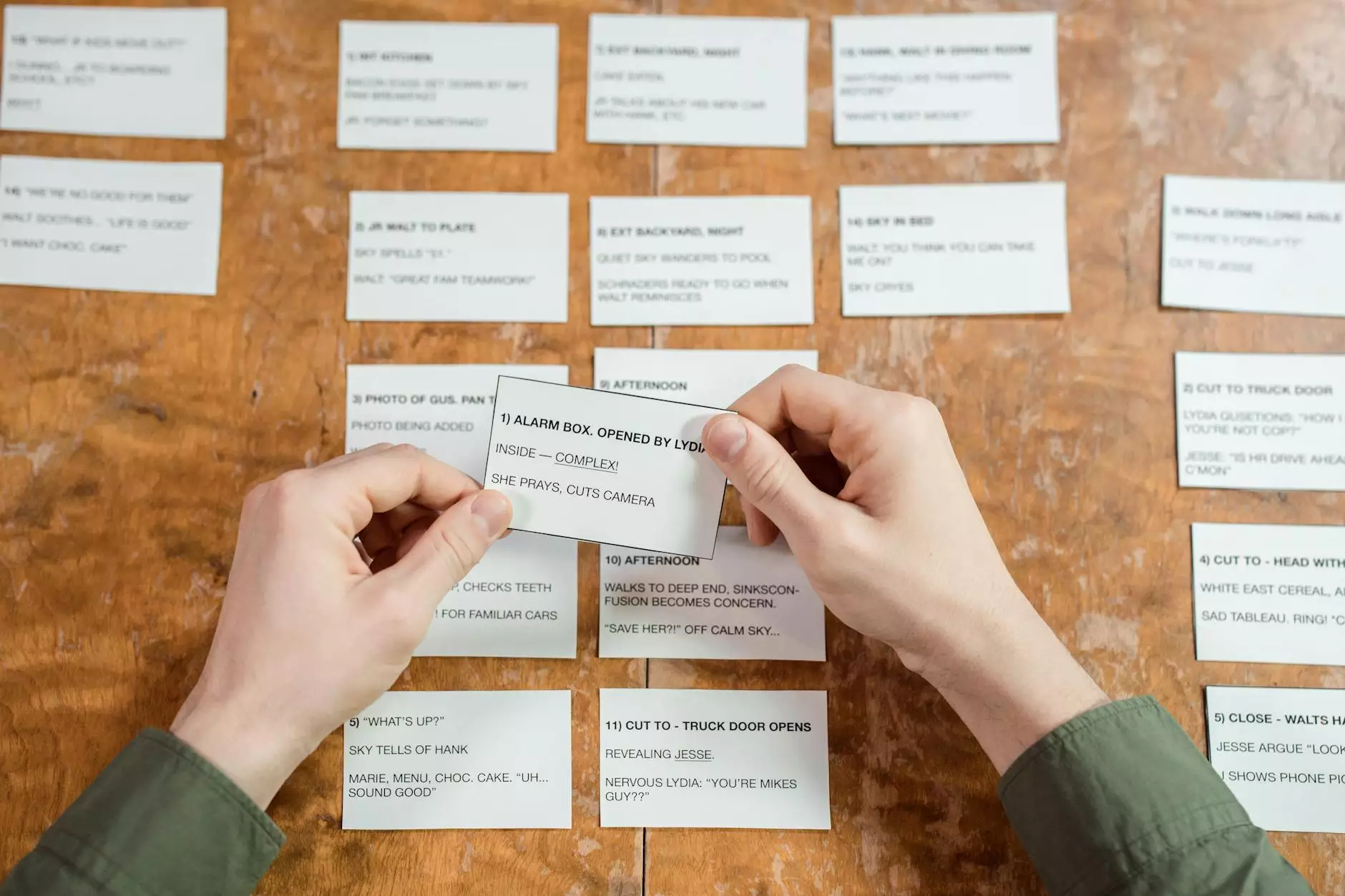
A visual storyboard is a series of images or illustrations that depict a sequence of events or concepts. In the context of business, it serves as a powerful visual tool that helps teams and clients understand complex ideas and narratives through visualization. Storyboards are widely used in various industries such as film, education, and advertising, but their applications in graphic and web design are particularly notable.
The Components of a Visual Storyboard
A well-structured visual storyboard typically contains the following components:
- Frames: Individual panels that represent different scenes or key moments.
- Captions: Brief descriptions or dialogues that provide context to the images.
- Transitions: Indicators of how one frame shifts to another, showcasing changes or progress.
- Visual elements: Icons, symbols, or illustrations that enhance understanding.
Why Visual Storyboards Matter in Graphic Design
In the field of graphic design, visual storyboards play a crucial role in conceptualizing ideas and maximizing creative output. Here's how:
1. Enhancing Creativity and Ideation
Visual storyboards serve as a canvas for creativity. They allow designers to sketch out their ideas visually, helping to stimulate the creative process. By placing multiple ideas side by side, designers can experiment with different concepts before committing to one, fostering an environment of innovation and exploration.
2. Streamlining Design Processes
A clear visual storyboard acts as a roadmap for designers, outlining the phases of the project and the flow of information. This structured approach can significantly reduce confusion and setbacks during the design process, leading to faster execution and better adherence to deadlines.
3. Fostering Client Collaboration
Clients often struggle to articulate their visions clearly. A visual storyboard bridges this gap by providing a tangible representation of conceptual ideas. This fosters improved communication with clients, allowing for feedback and adjustments early in the design process, ultimately leading to a more satisfactory final product.
The Impact of Visual Storyboards on Web Design
Web design also benefits immensely from the incorporation of visual storyboards. Here’s how:
1. Enhancing User Experience (UX)
User experience is paramount in web design. By utilizing storyboards, designers can visualize user journeys and interactions throughout a website. This foresight enables the identification of potential pitfalls and improvements, leading to a more intuitive and user-friendly final design.
2. Defining Visual Hierarchies
A visual storyboard can help in defining the layout and visual hierarchy of web pages. It allows designers to experiment with different arrangements of text, images, buttons, and other elements, ensuring that the most critical information is presented prominently and logically.
3. Effective Communication with Development Teams
Web designers must collaborate closely with development teams. A visual storyboard acts as a shared reference point, ensuring that designers’ visions are accurately translated into functional websites. It minimizes miscommunication and aligns expectations, which can save time and reduce frustration.
Best Practices for Creating Effective Visual Storyboards
Creating a compelling visual storyboard requires careful thought and strategizing. Here are some tips to maximize its effectiveness:
1. Start with a Clear Goal
Define the objective of the project clearly. What story do you want to tell? What is the intended outcome? Having a specific goal helps shape the storyboard’s narrative.
2. Use Visual Hierarchy Strategically
Prioritize key elements within the storyboard. Ensure that the most important parts of the story are emphasized through size, color, or placement, guiding the viewer's eye through the narrative effectively.
3. Incorporate Feedback
Invite input from team members and stakeholders throughout the creation process. Diverse perspectives can illuminate blind spots and improve the overall quality of the storyboard.
4. Keep It Simple
While it can be tempting to overload a storyboard with information, simplicity is often more impactful. Aim for clarity in both visuals and language to ensure the message is easily understood.
5. Iterate and Refine
Storyboarding is an iterative process. Be open to revising and refining your storyboard as you progress. Flexibility allows you to enhance the narrative and adapt to any new insights or challenges that arise.
Conclusion: Transforming Your Business with Visual Storyboards
The evolution of design in the digital age demands tools that facilitate creativity, clarity, and collaboration. Visual storyboards stand out as essential instruments in the arsenal of businesses engaged in graphic design and web design. By incorporating storyboards into their workflows, businesses can unlock new levels of innovation and effectiveness, ensuring that their projects not only meet expectations but also exceed them.
At Krock.io, we understand the power of visual storytelling and its impact on professional design. Our expert team harnesses the potential of visual storyboards to craft compelling narratives through artistic design. Let us help you elevate your business through effective visual communication strategies today!








